Adding a Gadget for a Twitter feed to Blogger by creating a Twitter Widget that works with HTTPs.
So I really wanted to add a a list of of the posts in #sqlhelp into this website. SQLhelp twitter feed will server 2 purposes:
1. It's a great resource when you have questions and you can stay update only checking it a few times a day.
2. It has one of the lowest overheads to submitting a question. StackExchange is fantastic for depth, but 140 characters makes you focus down your question down.
However, this procedure ended up being a little user unfriendly after an update to twitter's widget system. This post walks you through getting a twitter feed for almost anything into your blogger post that works with https. So lets get started.
Select the blog you want to add the Twitter feed of course. After selecting the blog you're going to work on the next thing is to get to the Layout.
Then goto add Gadget in the section you'd like your twitter feed. I'll probably use gadget/widget interchangeably, just a heads-up.
Now if you search for Twitter in the add a gadget window, you get almost nothing.
Searching through the Blogger gadget/widgets is pretty awful. It doesn't seem to search well for anything. It's basically a diceroll of Search Engine Optimization really, the gadget maker needs to know how to get google to find the gadget. However, browsing through a few pages of the entire list I found gadget's by Powr frequently coming up. As proof of how terrible searching for gadgets is you can Search for Powr and nothing comes up.
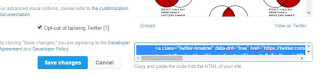
I digress though, I installed Powr's twitter program and after it was trying to upsell me on features it asked me to login to finish the install with a changed data feed. The feed directly from Powr is free. This is where I learned something that the little warning in the above image about HTTPs not being compatible with certain gadgets needs to be worried about. Powr Twitter doesn't work at all with https.
As someone who's security conscious and respects others ability to want to be security conscious, even reading my rudimentary blog, I need to find a different approach. Google time.
This was actually a pretty common thing written about from 2010-2014 unfortunately what I was trying to do and every video that talks about how to add a widget has been changed. I was trying to make a twitter feed not from someone's @useraccount , I was trying to do it from a #searchterm with the hashtag. The guides all start with below.
To create a Twitter widget within twitter to use in Blogger you follow these couple steps:
Click on your egg, and goto settings
Step 2: Click Widgets near the bottom on the left
Step 3: Click Create New
This will get you to Twitter's very good list on how to publish a post or widgets through your website by generating html/javascript for the following possible feeds:
- A collection : https://twitter.com/TwitterDev/timelines/539487832448843776
- A tweet : https://twitter.com/Interior/status/463440424141459456
- A profile : https://twitter.com/TwitterDev
- A list : https://twitter.com/TwitterDev/lists/national-parks
- A likes timeline : https://twitter.com/TwitterDev/likes
- A handle : @TwitterDev
- A hashtag : #LoveTwitter
and this is what you get from using their method when selecting Timeline feed.
I'm not trying to send a tweet, I'm trying to get a timeline. What's more is I'm trying to post a search term into that timeline.
If you're trying to just get a timeline for a specific person it generates a link that you can copy that doesn't work.Which after a few trials and errors I figured out.
Found my answer below:
https://twittercommunity.com/t/embed-timeline-only-shows-link-no-actual-tweets/77464/10
<a class="twitter-timeline" href="https://twitter.com/MVPchat">Tweets by MVPchat</a> <script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script>
you need to add https: in the above async src link to get that code to work while following along with the steps below on where to place it within blogger
you'll end up with something that needs to look like this
<a class="twitter-timeline" href="https://twitter.com/MVPchat">Tweets by MVPchat</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
Step 1: Search for your #hashtag
Step 2: Make sure it shows up in your main bar
Step 3: Click More options
Step 4: Click Embed this search
This actually gets you to the window talked about in all the videos and blog posts about adding a blogger gadget/widget
This is the screen we've been looking for since the beginning. A few checkboxes and now click Create Widget. This will generate code on the widget page we need to copy and paste.
Copy that code. Go back into blogger\Layout\Add Gadget\
Click HTML/Javascript, paste the code we copied out of twitter and we're finally done making a streaming twitter feed based on a search term. This method works as of Oct 27, 2016
and it works just fine with HTTPS











No comments:
Post a Comment